

Written by Phil Gilbanks – DriveWorks Key Account Manager
As a member of the DriveWorks team since 2009, I managed our Technical Support Team for 5 years before moving into our Channel Team to work with Resellers and some of our Key Accounts around the world.
As a business, we stay close to users, learn what they want to be able to do, and then share best practices on how to get the most from the software.
Exploring New Functionality in DriveWorks 21
Innovation and continuous improvement underpin our approach to software development. As each new version gets closer to release, we all use the new functionality as part of our testing and QA process. I think it’s also well known that we use DriveWorks at DriveWorks to automate our business. We like to stay one step ahead.
Exploring the latest functionality is important in my role. I always make sure that I really understand the impact and benefits of each new release so I can share that knowledge.
Benefits of New Functionality
DriveWorks 21 includes significant enhancements to our underlying Forms Technology and User Experience capabilities. I wanted to make sure I was ahead of the curve, ready to share, and ready to answer questions.
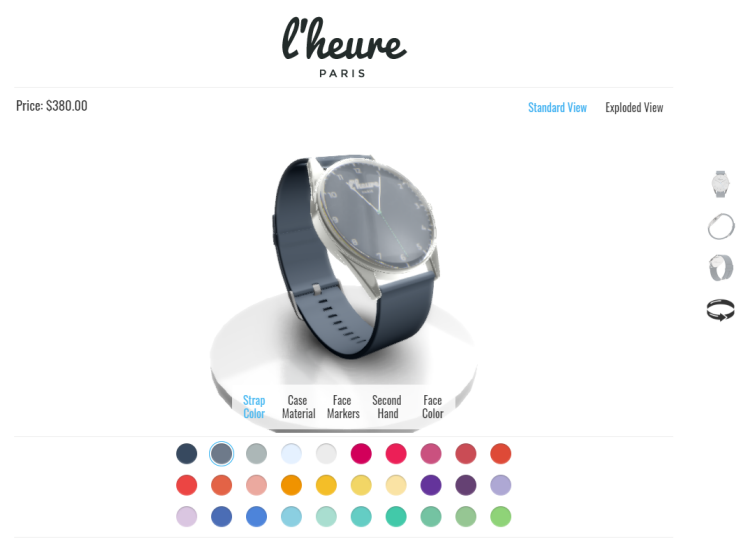
I started with an existing configurator (the watch) that’s on our online demo site and opened it up in DriveWorks 21. As expected it worked straight away. However, as DriveWorks 21 allows modern web styling to be directly applied to DriveWorks Form Controls using CSS (cascading style sheets), I wanted to see what more I could do. My goal was to create a project that looked exactly the same. I didn’t want to have to re-design everything, I just wanted to compare the differences and measure the benefits. I was delighted that the result was faster loading times and less downloaded data required.
Key benefits were:
- Fewer clicks when getting started
- Faster implementation
- Enhanced performance
- Better user experience
- About the New Features
About the New Features
There were two DriveWorks 21 features that I wanted to take advantage of.
Firstly DriveWorks Picture Box Controls now support the SVG file format. SVG (Scalable Vector Graphics) files are great for use on the web. Using vector images as opposed to raster images (such as PNGs or JPEGs) means they can be enlarged without pixelating and have lower file sizes meaning faster loading times for your projects!
Secondly, the ability to apply CSS styling to DriveWorks Form Controls.
CSS, or Cascading Style Sheets, is commonly used to style elements on a web page. DriveWorks 21’s unified web-based form technology also ensures the behavior and appearance between desktop and web applications is consistent. We can now apply CSS to controls and see the results in real-time in DriveWorks Administrator.
Although it was possible to style controls with CSS in DriveWorks 20, you would only see the results when running the project in a browser so styling controls with CSS took time going back and forth to check the results.
Now with the new forms technology, you can modify the CSS and the results are visible inside DriveWorks Administrator as soon as the CSS is saved.
The Watch Configurator from DriveWorksLive.com was an ideal starting point for my comparison. It’s a very simple DriveWorks project, consisting of just four elements:
- the 3D preview
- the color picker
- the watch face markers
- the main form to bring everything together

Using SVGs
The project uses quite a few images so I wanted to recreate as many as I could as SVGs. Using a free vector graphics tool called Inkscape, I was able to easily create the logo and the rotate icons as SVGs.

If you have access to Adobe Illustrator or another vector graphics package you can easily create your own. Alternatively, I know several customers work in tandem with their marketing team who supply or recreate images as SVGs.
Recreating the logo as an SVG reduced the file size from 6KB to 1KB and the rotate icon was reduced from 5KB to 700 bytes.
The other images in the project were for the color picker, but I had other plans for that!
Adding CSS Styling
With the SVG images complete, it was time to move on to the color picker. In the original configurator, each selection in the color picker had been created using a Macro Button and two images.
Now using the new DriveWorks 21 Form Technology, I was able to remove the need for images and use the standard CSS styling that works right inside DriveWorks.
New Form Template
DriveWorks 21 ships with a new Form Template to help you get started quickly. As I have limited knowledge of CSS and I wasn’t sure what to expect, I decided to start with the template. This new template includes a standard CSS file with example styling for each DriveWorks Form Control. I was able to easily copy and paste the elements I wanted and incorporate them into the updated version of the Watch Configurator.
When it came to styling the macro buttons for the color picker, I applied a border-radius, making my square buttons round, and added a border shadow to make the button stand out.
DriveWorks Rules
The metadata property in the DriveWorks Form Property Panel can be dynamic using DriveWorks Rules, allowing different CSS to be applied based on user inputs and selections.
You can apply multiple styles to controls.
In this color picker, each color needs three styles: general styling, background color, and hover styling. When a color is selected, additional CSS styling applies a border to highlight the selection.
The Results
Making these changes to the project has resulted in a demo with the same appearance, but with a much better user experience.
Using the new DriveWorks 21 technology reduced the project asset size by 16% and has resulted in faster loading times.
To summarise, the new DriveWorks Form Technology adds new capabilities for form design, form styling, and user experience and also some performance gains through removing images from controls and replacing them with CSS or changing PNG/JPEG images to smaller SVGs where possible.
Learn More: What’s New in DriveWorks 21
All customers with Active DriveWorks Subscription can visit the DriveWorks Learning Portal to discover more about DriveWorks 21 Forms Technology, learn more about other features added in DriveWorks 21 in our What’s New Tech Talks, and access content from DriveWorks World.